
Introduction to django CMS Ahmedur Rahman Shovon
The Django admin site¶ One of the most powerful parts of Django is the automatic admin interface. It reads metadata from your models to provide a quick, model-centric interface where trusted users can manage content on your site. The admin's recommended use is limited to an organization's internal management tool.

How to customize django admin panel Stack Overflow
django CMS Admin Style is a Django Theme tailored to the needs of django CMS. - GitHub - django-cms/djangocms-admin-style: django CMS Admin Style is a Django Theme tailored to the needs of django CMS.

Ep. 1 Custom Django admin panel (JAZZMIN) Fullly responsive Learn how to do it Theme
Create a new django CMS 3.7 project. On the Divio Cloud; Using the django CMS Installer; Contributors to this release; 3.6.0 release notes. What's new in 3.6.0. Improvements and new features; Removal of deprecated functionality; How to upgrade to 3.6; Create a new django CMS 3.6 project. On the Divio Cloud; Using the django CMS Installer.

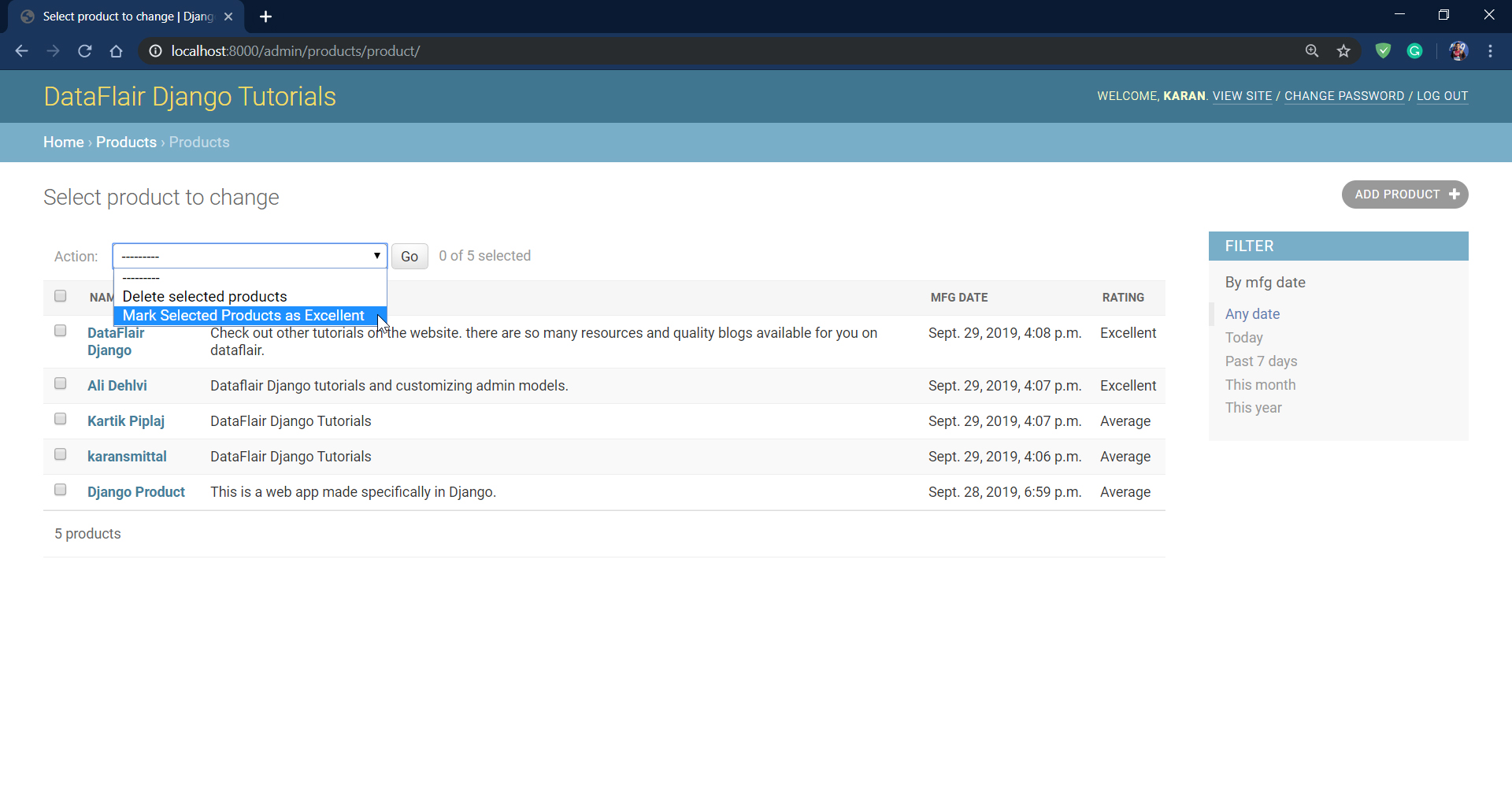
How To Customize Django Admin Panel
If you want to install django CMS into an existing project, or prefer to configure django CMS by hand, rather than using the django CMS quistart project, see Installing django CMS and then follow the rest of the tutorials. Either way, you'll be able to find support and help from the numerous friendly members of the django CMS community on our Slack group.

Django Admin Customization Stepbystep tutorial for novice learners DataFlair
You first create a new Django project named School with an app called core.Then you migrate the authentication tables and create an administrator. Access to the Django admin screens is restricted to users with staff or superuser flags, so you use the createsuperuser management command to create a superuser.. You also need to modify School/settings.py to include the new app named core:

4 step django CMS tutorial for new developers Blog django CMS
Page admin¶ The interface¶ The django CMS toolbar¶ The toolbar is central to your content editing and management work in django CMS. django CMS¶ Takes you back to home page of your site. Site menu¶ example.com is the Site menu (and may have a different name for your site). Several options in this menu open up administration controls in the.

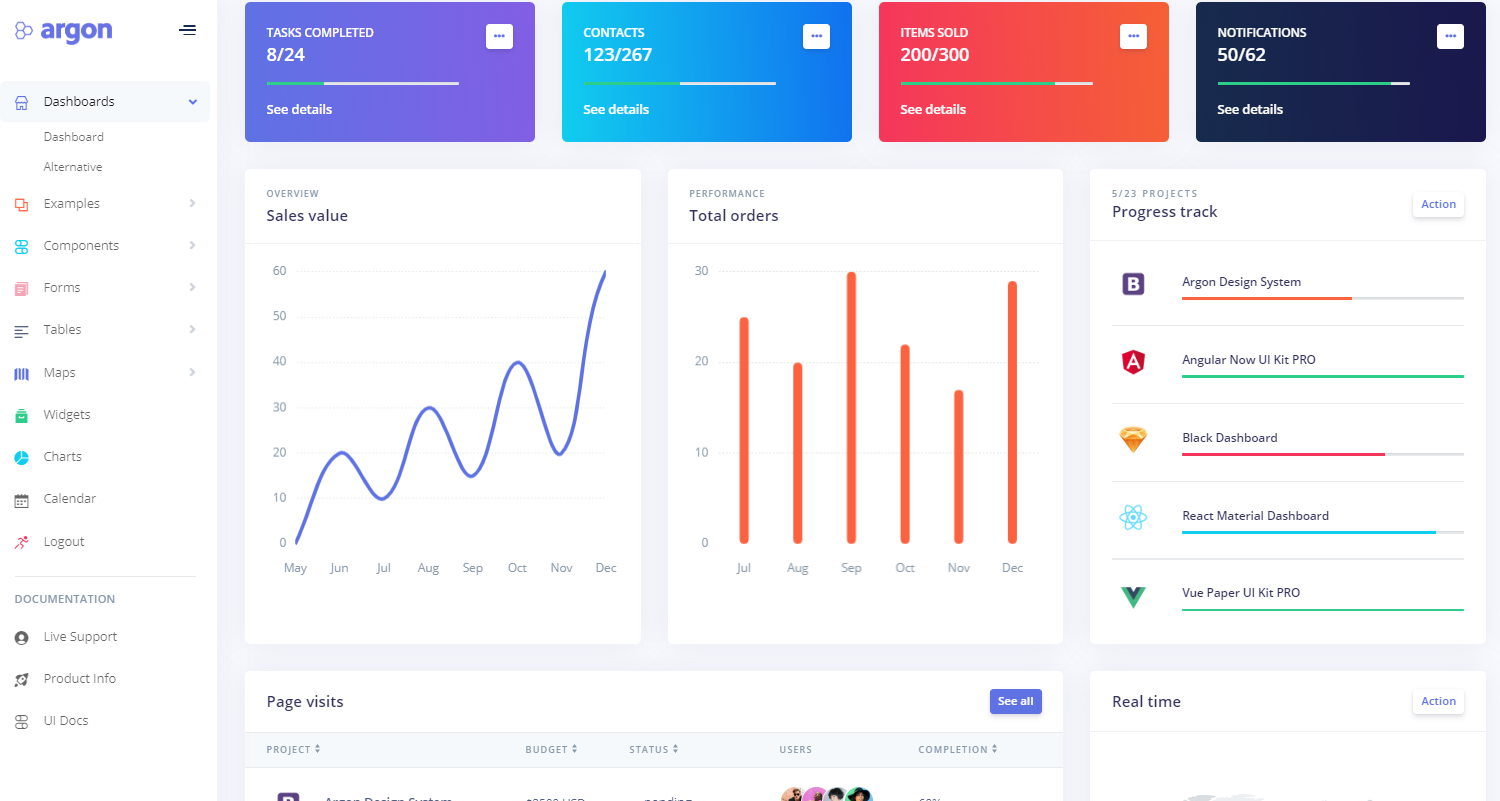
Django Admin Dashboards Pro
It overrides the base_site.html of Django Admin. Language Settings for Django CMS. Django CMS requires the language setup. We will simply modify the default one and paste some additional code. Code: LANGUAGES = [ ('en', 'English'), ('de', 'German'), ]. The Django Content Management System has some of its own tables. Create a Superuser.

Django Dashboard Material PRO Admin Panel coded in Django AppSeed YouTube
the Django admin UI, that searches your entire site. This is a simple realisation of StreamField's idea from Wagtail CMS for plain Django admin or with Grappelli skin. Responsive Theme for Django Admin With Sidebar Menu Change the Django admin index

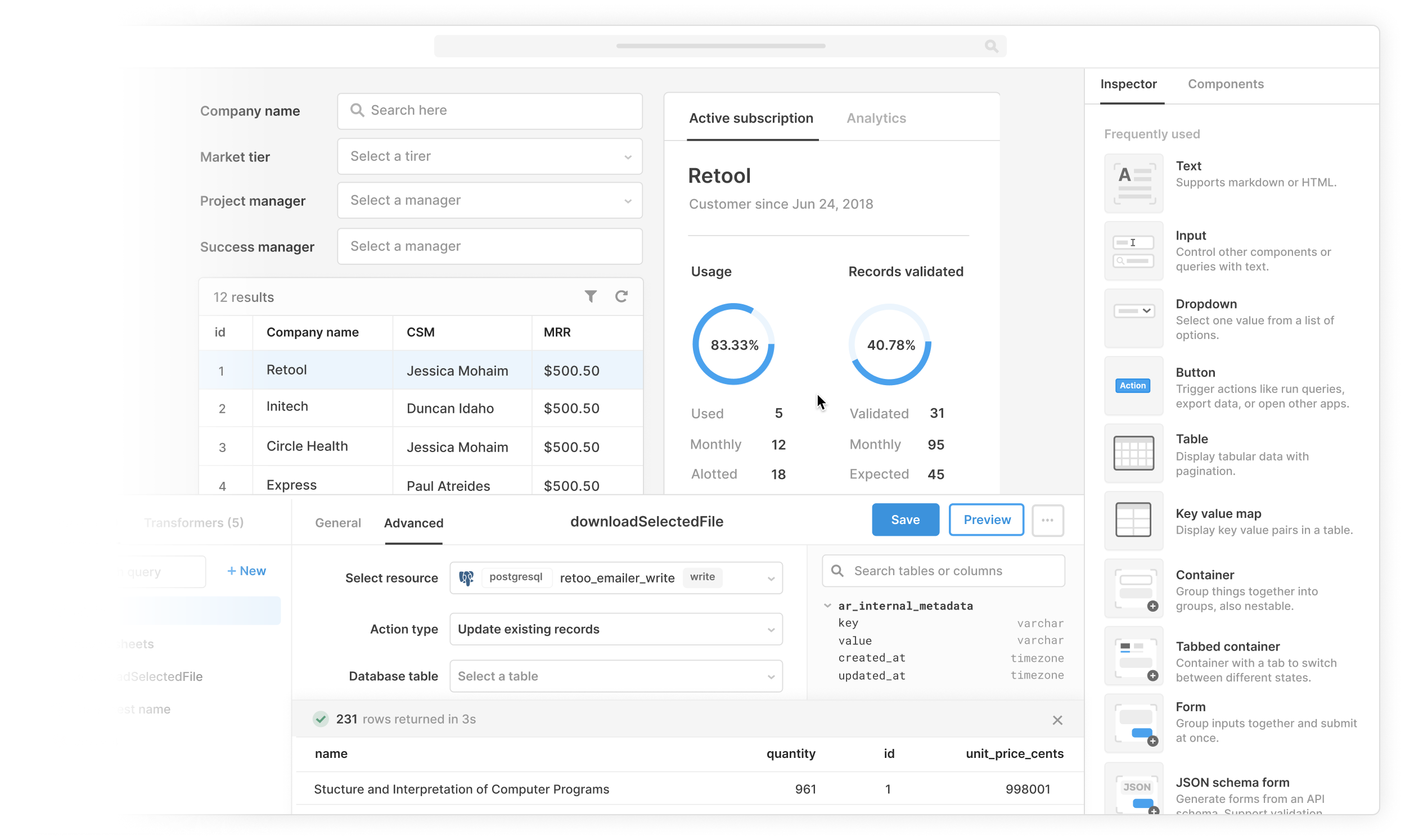
Create Your Own Django Admin Panel Retool
The page you're currently on is highlighted in grey (in this case, Journalism, the last in the list). From left to right, items in the list have: an expand/collapse control, if the item has children (Home and Cheese above); tab that can be used to drag and drop the item to a new place in the list; the page's Title; a soft-root indicator (Cheese has soft-root applied; Home is the menu root.

Django Admin Customization Admin Panel for Model in Django YouTube
In conclusion, building a Content Management System (CMS) backend with Django requires careful planning, design, and development. By following best practices such as designing a well-structured database schema, creating intuitive user interfaces, following Django's coding and security best practices, and implementing comprehensive testing, developers can create a robust and efficient CMS backend.

Django Full Admin Panel Customization Django admin panel tutorial
How to modify Django CMS admin panel? Ask Question Asked 6 years, 2 months ago. Modified 5 years, 11 months ago. Viewed 682 times. as you will lose when you update the package) or add your own style sheet to the admin that overrides the styling. Django CMS haven't given you a way to change that unfortunately. - tdsymonds. Jul 28, 2017 at.

CMS based on Django examples and features
By default, the django CMS toolbar is displayed to logged-in admin users on all pages that use the {% cms_toolbar %} template tag. Its appearance can be optionally restricted to django CMS pages only (technically, pages that are rendered by a django CMS view). When this is set to True, all other pages will no longer display the toolbar. This.

How To Enable and Connect the Django Admin Interface DigitalOcean (2022)
When acquiring Ynex - django tailwind django admin panel Premium Template, access to all PHP, CSS, and JS files is granted. Lifetime Free Updates : Purchasing Ynex - Django Tailwind admin template grants access to all PHP, CSS, SCSS, and JS files, ensuring perpetual updates for the latest features and improvements.

How to modify Django CMS admin panel? Stack Overflow
django CMS offers out-of-the-box support for the common features you'd expect from a CMS, but can also be easily customised and extended by developers to create a site that is tailored to their precise needs. This is the developer documentation. To get an overview on how to use django CMS, see the django CMS User Guide. Tutorials #

Django Admin Tutorial Full Customization (2018) YouTube
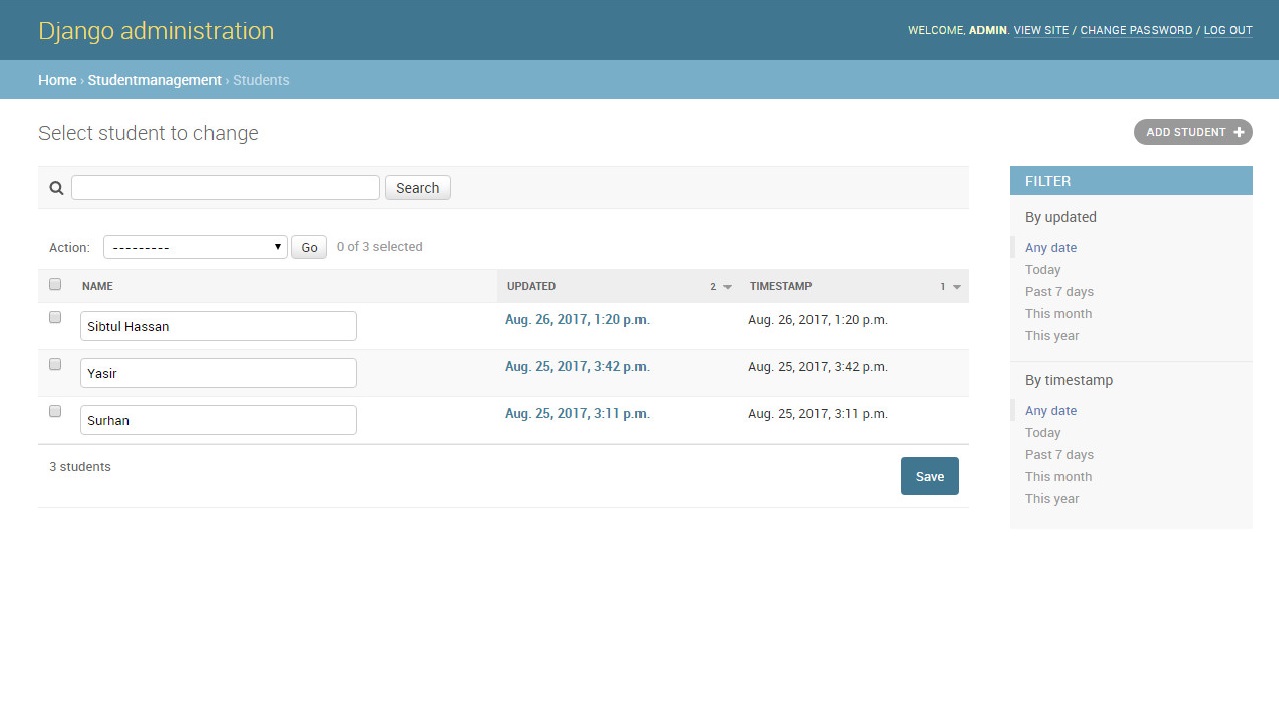
The django CMS Admin Panel tutorial addresses the needs of the end user and covers several topics that include working with the site tree and its management.

django CMS User's Guide 2 Admin Panel YouTube
This solution will work for the admin site, I think it's the cleanest way because it overrides base_site.html which doesn't change when upgrading django.. Create in your templates directory a folder called admin in it create a file named base_site.html.. Create in your static directory under css a file called admin-extra.css.. Write in it all the custom css you want for your forms like: body.